adobe.com
Homepage
BACKGROUND
A few months after joining the Adobe Studio team and getting my feet wet in a handful of projects, I was asked to join the SCRUM team that handles the adobe.com homepage. Knowing the high visibility, potential to contribute on a large scale, and opportunity to learn the ins and outs of our brand, I immediately accepted the offer.
Working directly alongside our UX designers, creative directors, and product managers, I helped bring projects to life, from company-wide campaign launches to A/B tests to content revamps. Our team was the last line of defense for creative strategy, design, and implementation of the homepage content, which was then built and published for millions of visitors (according to SEMrush, we clocked in at 358M visits in Aug 2023, which still blows my mind).
All that said, it was a challenging team. It was the gateway to the entire adobe.com ecosystem, which meant we had a lot of stakeholders: product managers, marketing campaign managers, creative directors — all the way up to Adobe executives. And because the homepage team designed the front window to every product and brand, we constantly absorbed the heart of all Adobe’s messaging and strategized the best possible experience possible for our users, all while keeping our stakeholder’s goals top of mind — and Adobe as a whole.
Team Role
Lead Copywriter
Content strategist
What I Did
Short-form UX copywriting
Content & copy strategies
Editing/proofreading
What I Made
Headers, subheaders, body copy, eyebrows, CTAs, etc.
Guidelines/templates
Copy/content libraries
Software and Tools
Figma/Adobe XD
Adobe Workfront
MS Word & Excel
Miro

My Day-to-day
On an average week, I’d split my time between copy creation, creative strategy brainstorming, and working sessions for 2-3 projects — sometimes more, sometimes less. Each day, you might find me:
Creating web and UX copy for the adobe.com homepage.
Editing copy from teams across Adobe to fit brand standards — with no comma, em dash, or extra space out of place.
Drafting copy variations from multiple strategic approaches, typically using content hierarchies to explain our POV.
Designing homepage best practices for copy blocks, paying special attention to ideal character counts across devices.
Guiding copy and design decisions through explorations with UX designers, creative directors, and product managers.
Iterating new copy directions and revisions based on test results/analytics.

Homepage Marquee
Project Scope
Soon after joining the homepage team, I was asked to update messaging for the first marquee users see on adobe.com: the Creative Cloud marquee.
It was a mashup of leadership and product team decisions without the voice of content strategy and UX. And it hadn’t been revised in months.
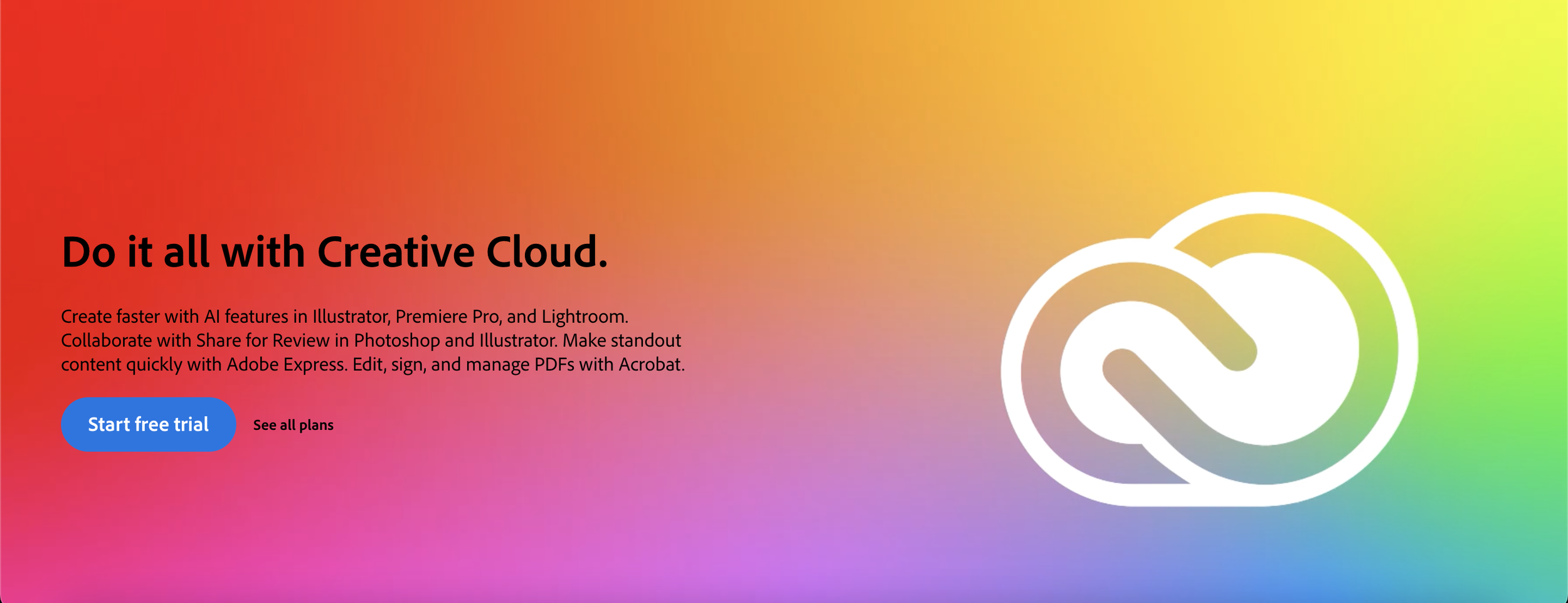
Marquee: Original Copy

The Problem
At first glance, we knew the marquee wasn’t easy to read or scan. And after analyzing a bit deeper, I pointed out these core issues:
Out-of-date messaging focused on speed and collaboration.
Product names were everywhere, making the copy feel bloated.
The subhead was too long: 3 lines on desktop and 6 lines+ for the average mobile view.
The Strategy
After digesting the creative brief, these were my next steps:
Connecting with PMs/PMMs to crystallize the requirements.
Understanding our most up-to-date Creative Cloud messaging.
Strategizing our homepage messaging hierarchically, starting with the highest possible level, then trickling into more detailed product/campaign content.
Crafting 2-3 potential copy candidates for V1.
Reviewing with the team, iterating V2, and getting the final copy approved by leadership before handing off.
Final Designs
Marquee: V1
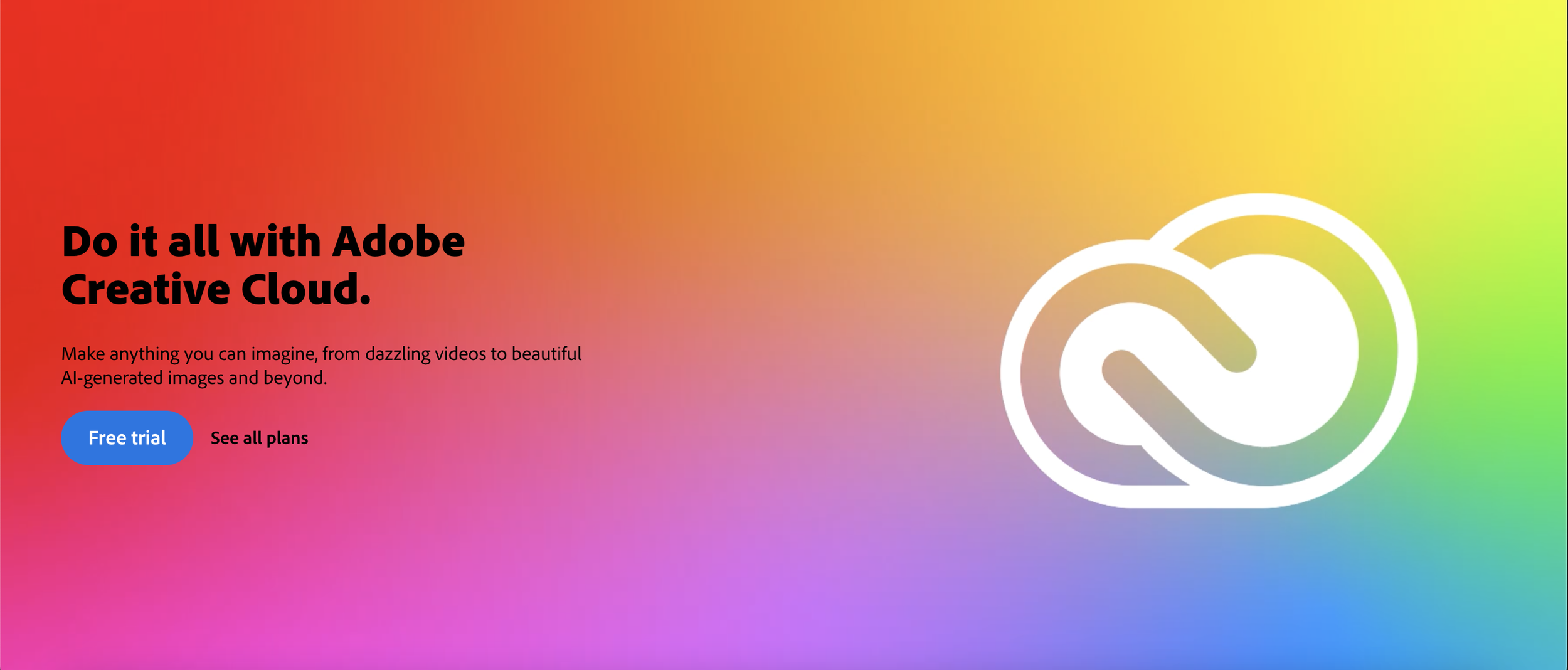
Marquee: Final
The Solution
By focusing on the idea of imagination and creativity, we tapped into emotionally-driven messaging while still keeping our brand at the forefront.
In V1, we went full force with this POV. In the final version, we decided to keep the headline mostly intact and instead left that job to the body copy.
Then we concluded with the mention of AI and the idea of limitless creativity, ideally inspiring prospects to try Creative Cloud for themselves.

In the News @ Adobe
News Pod
On the homepage, we have a section highlighting the latest news stories at Adobe. After strategizing the best possible means to showcase our stories, we decided that I would:
Write new headlines inspired by the article and current headline.
Create subhead copy to give more context and entice users to click on the story.
Strategize our messaging based on the content above the news feed.
Our goal was to give quick-bite summaries tailored to the homepage. Our PMs were adamant about making this section act like a news feed, but after aligning with our creative directors, I advocated for custom copy.
This way, we’d grab the best parts of each story. Our content would flow without being limited by pre-written titles and summaries best suited for other mediums.
More News Pod Writing Samples
-
Substance 3D wins an Academy Award.
See why in Spider-Man: No Way Home, Frozen 2, and Dune.
Bringing stories to life in Oscar-winning films.
Storytellers create with Adobe apps to make box-office hits.
Edit photos from anywhere on Samsung.
Samsung S23’s default photo editor will exclusively use Lightroom.
-
Create color variations of your artwork in Adobe Firefly.
Generative AI-powered vector recoloring is now available in Firefly.
Tap into the magic of Firefly in the Photoshop app.
Add, remove, or replace parts of an image with simple text prompts.
Firefly generative AI coming soon to Bard by Google.
We’re partnering with Google, bringing Firefly’s text-to-image abilities to Bard.
-
Write Adobe Firefly prompts in over a hundred languages.
Generate endless creations, now using your language of choice.
Transform colors using everyday language.
Create magical color palettes with Generative Recolor in Illustrator.
Mark a new era of creativity with generative AI.
Spark creative magic with the all new, AI-powered Creative Cloud release.

Team Impact
Throughout my time on the adobe.com homepage team, I worked on dozens of projects across significant campaigns launched in 2022-23: new feature launches, generative AI, Adobe MAX, etc. It was an honor to work on such a high-visibility team.
These were the ways I made an impact:
Created UX content strategies that increased engagement, conversions, and ARR.
Implemented core campaigns and test winners for Creative Cloud, Photoshop, Illustrator, Firefly, and more.
Wrote copy to help guide millions of users visiting the adobe.com homepage — copy that still lives on the homepage to this day.